반응형
티스토리에서 사이드바 광고를 넣기 위해 보통 북클럽 스킨 book club 을 많이 선택하시죠.
북클럽 스킨을 적용하시고 조금만 다듬어 주시면 방문하신 분들의 가독성을 더욱 높일 수 있습니다.

이번 포스팅에서는 북클럽 스킨 적용 후 포스팅 제목을 전부 다 보이게 하는 방법을 알려드리겠습니다.
처음 북클럽 스킨을 적용하면 아래와 같이 제목이 길어질 경우에 넘어가는 글자는 생략되고 '...'으로 나오기 때문에 방문자가 제목만 보고 어떤 포스팅을 했는지 모르기 때문에 클릭률이 낮아질 수 있습니다.

꽤나 거슬리는 부분인데 다행히 변경하는 방법은 아주 간단해서 천천히 아래 포스팅을 따라와주시면 쉽게 적용할 수 있습니다.
- 티스토리 블로그관리에 들어가서 스킨편집을 눌러줍니다.

- 우측에 html 편집을 클릭해주세요.

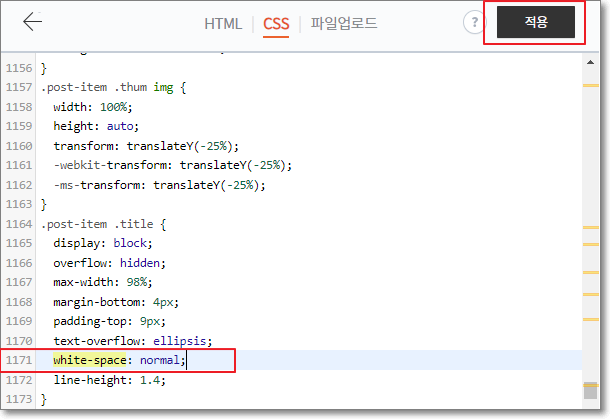
- 상단에서CSS를 클릭하고, Ctrl+f 키를 누르고 검색창에 white-space라고 입력하고 엔터를 눌러주세요.

- 여러개가 검색이 될텐데 1171번째 white-space를 찾아서 nowrap을 normal로 변경 후 적용을 눌러주세요.


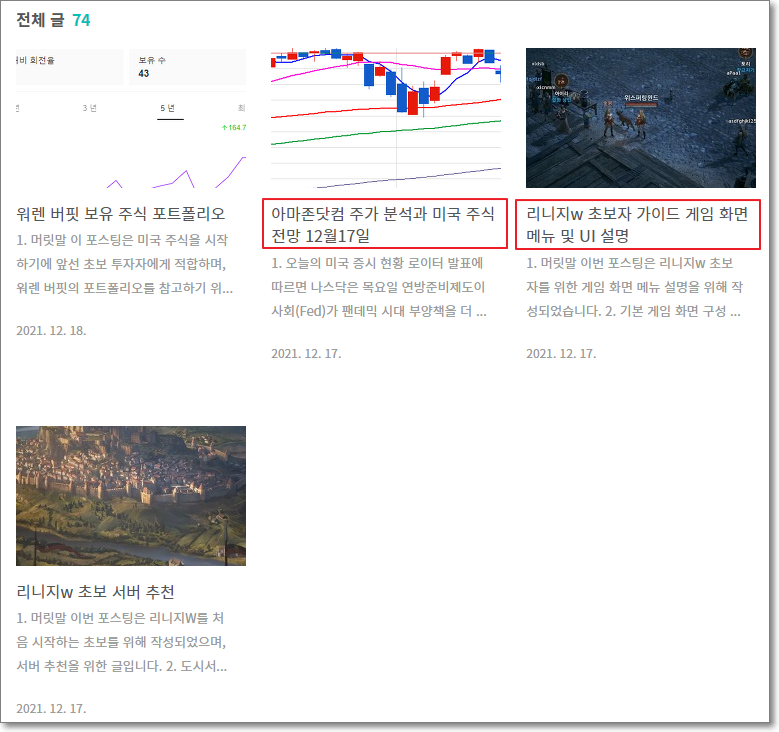
이렇게 변경하면 생략되었던 제목이 모두 나타나는 것을 확인 할 수 있습니다.
이러면 클릭률이 더욱 높아지겠죠?
이렇게 북클럽 스킨을 조금만 다듬어주면 유료 스킨 못지않게 깔끔하고 가독성 좋게 설정할 수가 있습니다.

반응형








최근댓글